Changed repository folder structure
0
api/.gitkeep
Normal file
0
Dipal/Backend/Fox/Third-party services/Owl.md → docs/Dipal/Backend/Fox/Third-party services/Owl.md
|
Before 
(image error) Size: 59 KiB After 
(image error) Size: 59 KiB 

|
@ -33,7 +33,7 @@ A _**user place**_ is represented as a separate collection. One user can be in m
|
|||||||
|
|
||||||
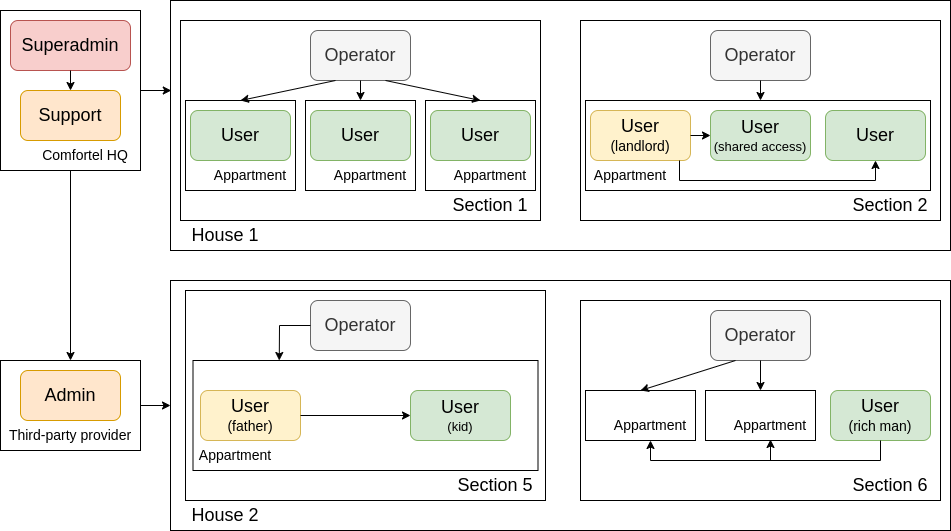
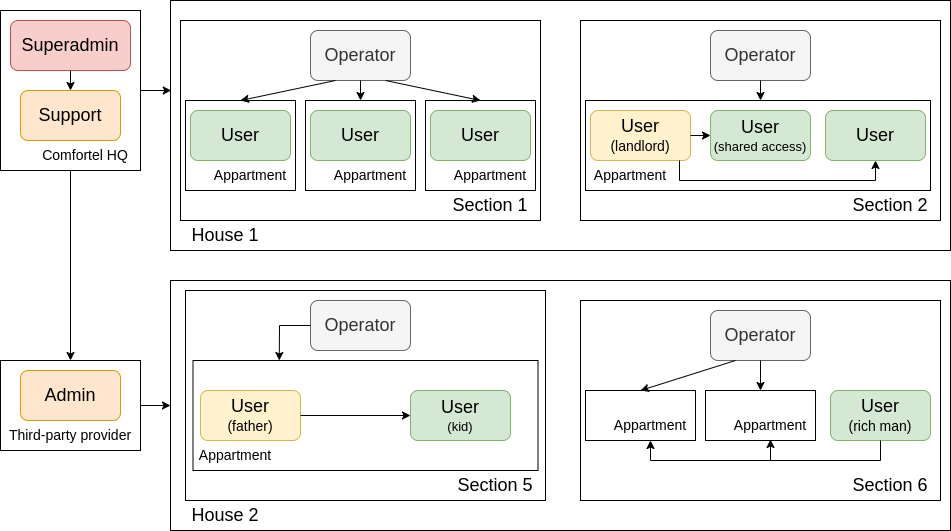
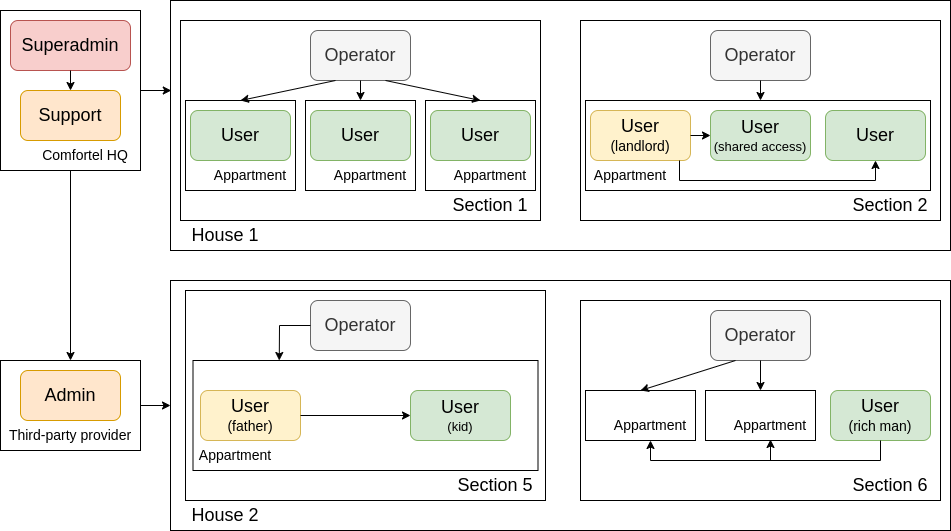
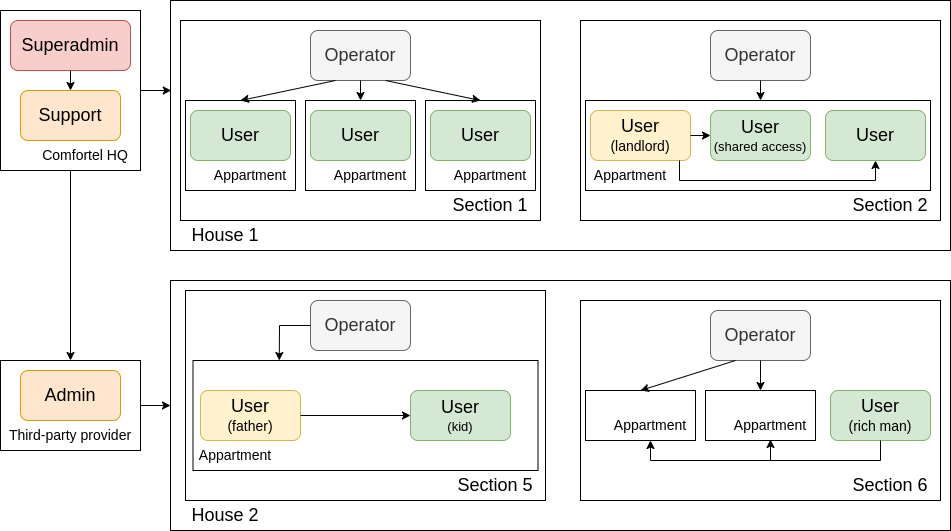
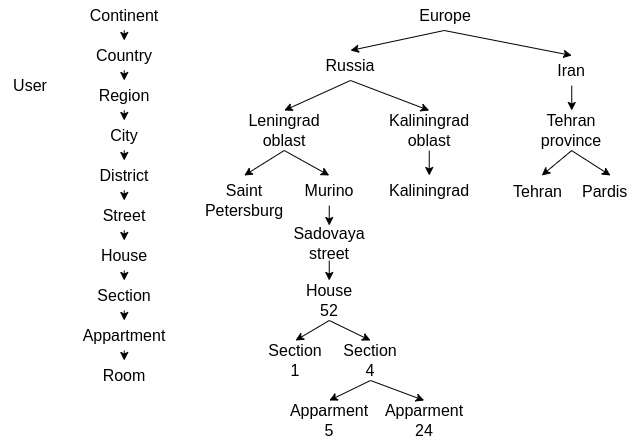
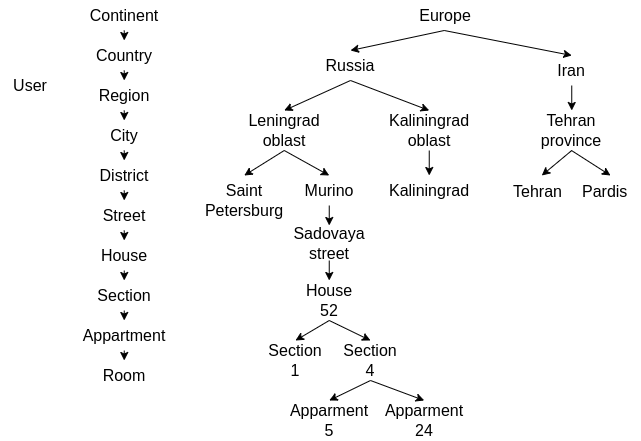
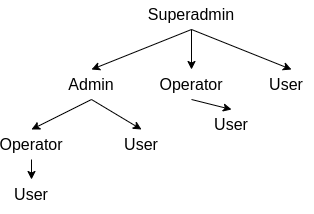
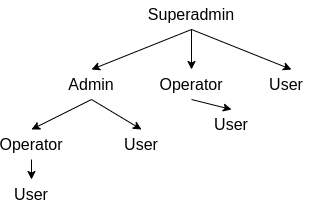
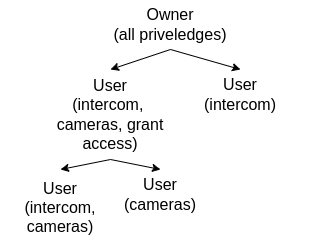
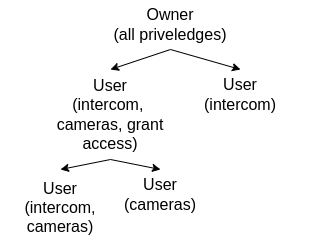
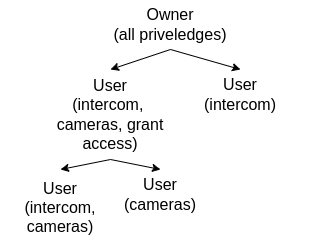
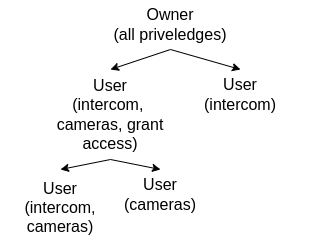
There is only one user place owner. He can send a QR code or an invitation by phone number to the user he wants to add to his place. When the user scans the QR code or accepts the invitation, the owner can select the privileges and services he wants to share.
|
There is only one user place owner. He can send a QR code or an invitation by phone number to the user he wants to add to his place. When the user scans the QR code or accepts the invitation, the owner can select the privileges and services he wants to share.
|
||||||
|
|
||||||
<img class="op-uc-image op-uc-image_inline" src="user place.png">
|
<img class="op-uc-image op-uc-image_inline" src="user%20place.png">
|
||||||
|
|
||||||
### Service
|
### Service
|
||||||
|
|
||||||
|
Before 
(image error) Size: 69 KiB After 
(image error) Size: 69 KiB 

|
|
Before 
(image error) Size: 48 KiB After 
(image error) Size: 48 KiB 

|
|
Before 
(image error) Size: 46 KiB After 
(image error) Size: 46 KiB 

|
|
Before 
(image error) Size: 11 KiB After 
(image error) Size: 11 KiB 

|
|
Before 
(image error) Size: 15 KiB After 
(image error) Size: 15 KiB 

|
@ -10,4 +10,4 @@ The system can also automate payments for Internet, utilities for residents. Use
|
|||||||
|
|
||||||
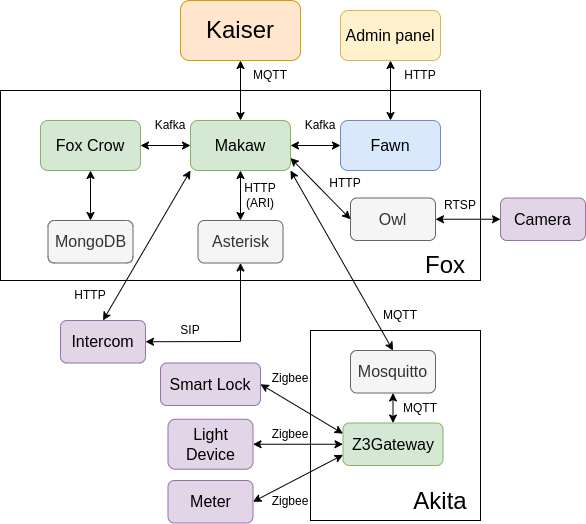
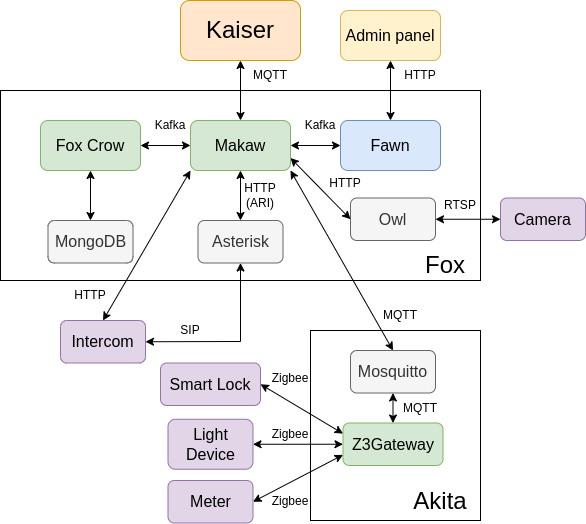
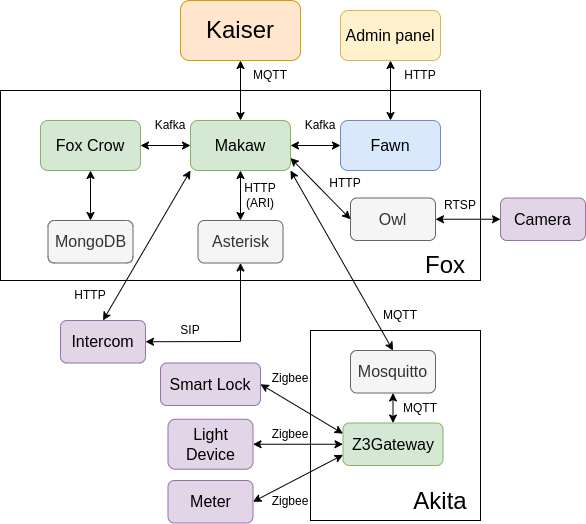
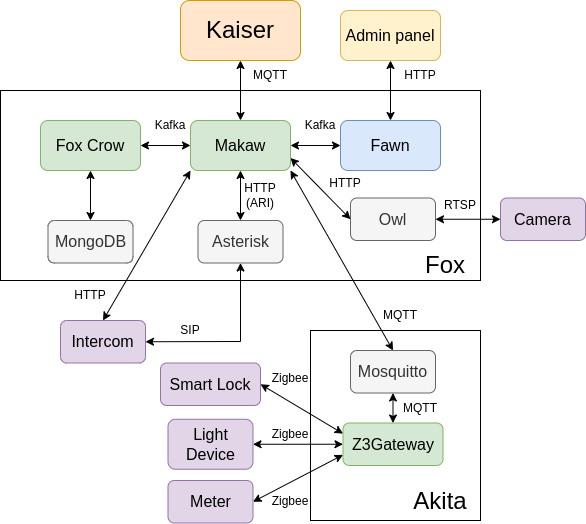
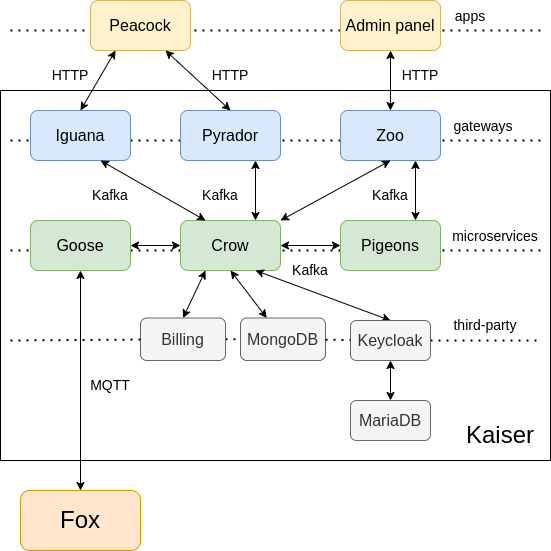
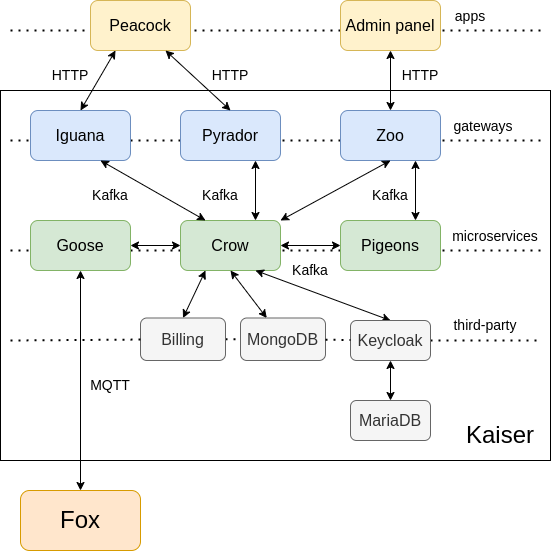
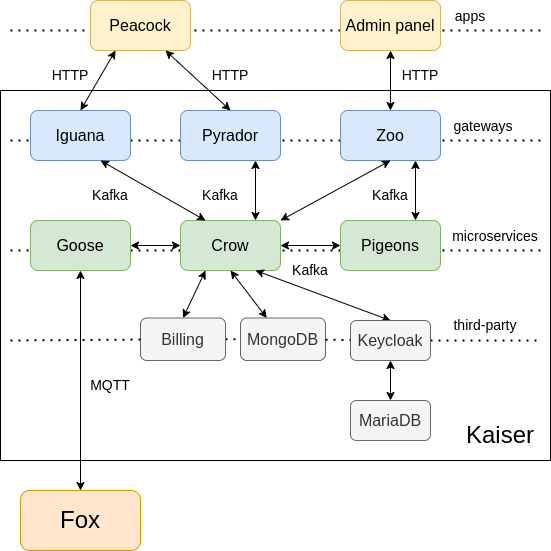
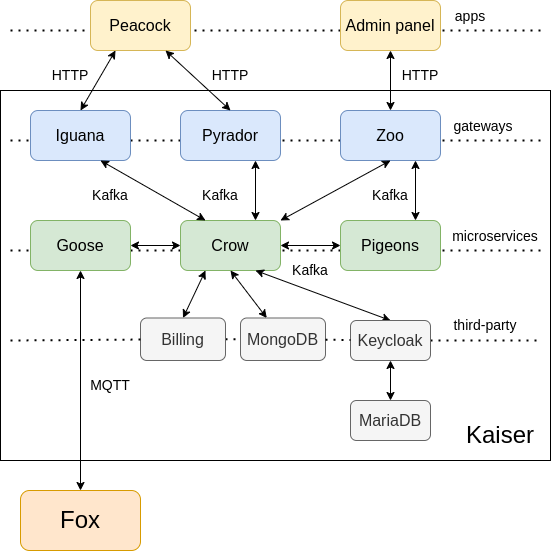
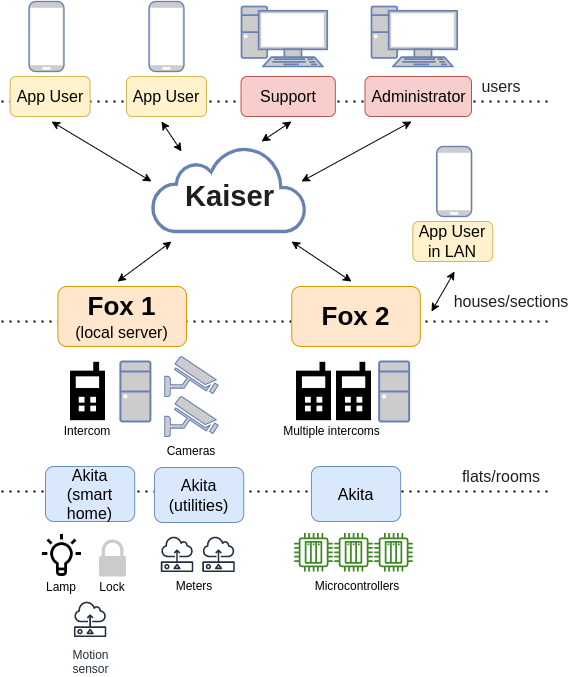
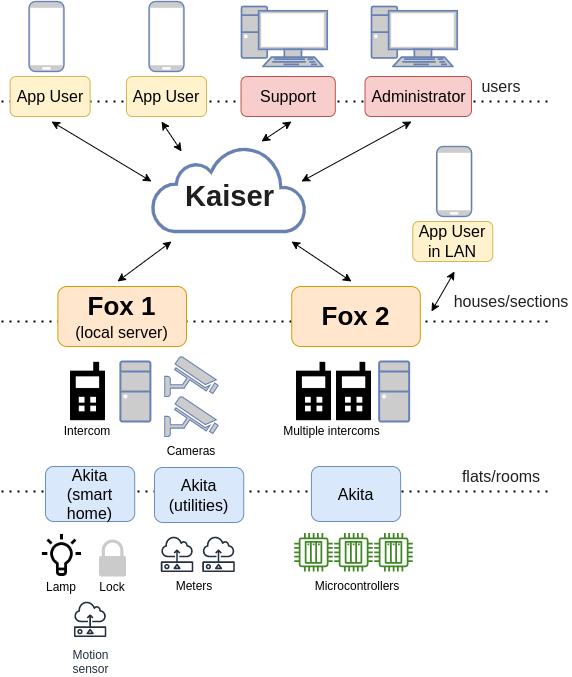
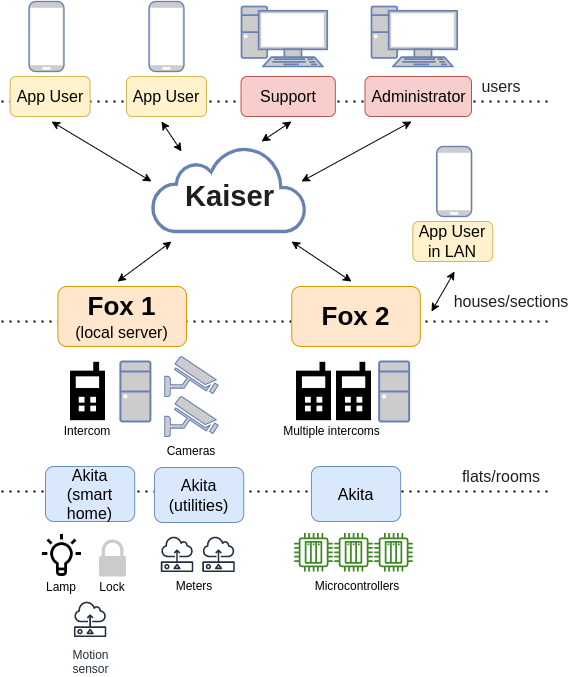
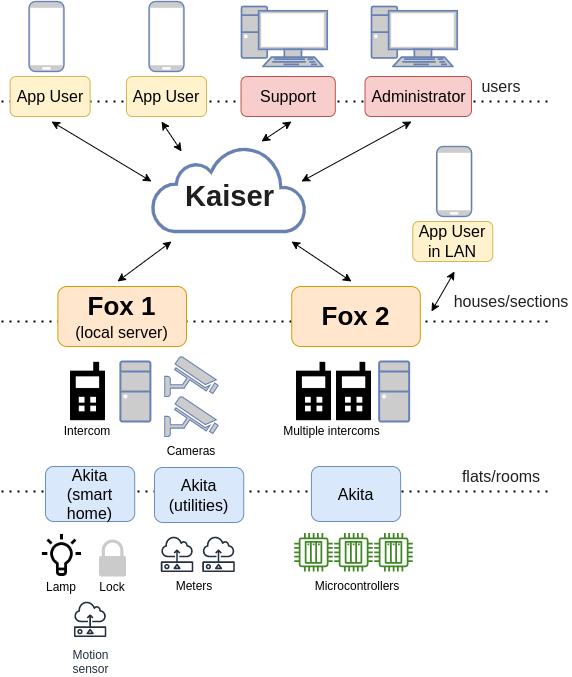
The Dipal app is an online service for Dipal system. The **frontend part** is a smartphone app written in Flutter and React. The **backend part** is written in Node.js with TypeScript language and NestJS framework. The backend is divided into 2 parts: **Kaiser** (cloud server) and **Fox** (local server) with one-to-many connection. Kaiser is responsible for account management, payment transactions, places information, etc. Fox is responsible for the in-building logic, such as devices control. Both parts have microservice architecture.
|
The Dipal app is an online service for Dipal system. The **frontend part** is a smartphone app written in Flutter and React. The **backend part** is written in Node.js with TypeScript language and NestJS framework. The backend is divided into 2 parts: **Kaiser** (cloud server) and **Fox** (local server) with one-to-many connection. Kaiser is responsible for account management, payment transactions, places information, etc. Fox is responsible for the in-building logic, such as devices control. Both parts have microservice architecture.
|
||||||
|
|
||||||
<img class="op-uc-image op-uc-image_inline" src="dipal system.png">
|
<img class="op-uc-image op-uc-image_inline" src="dipal%20system.png">
|
||||||
|
Before 
(image error) Size: 71 KiB After 
(image error) Size: 71 KiB 

|