Awesome Radio
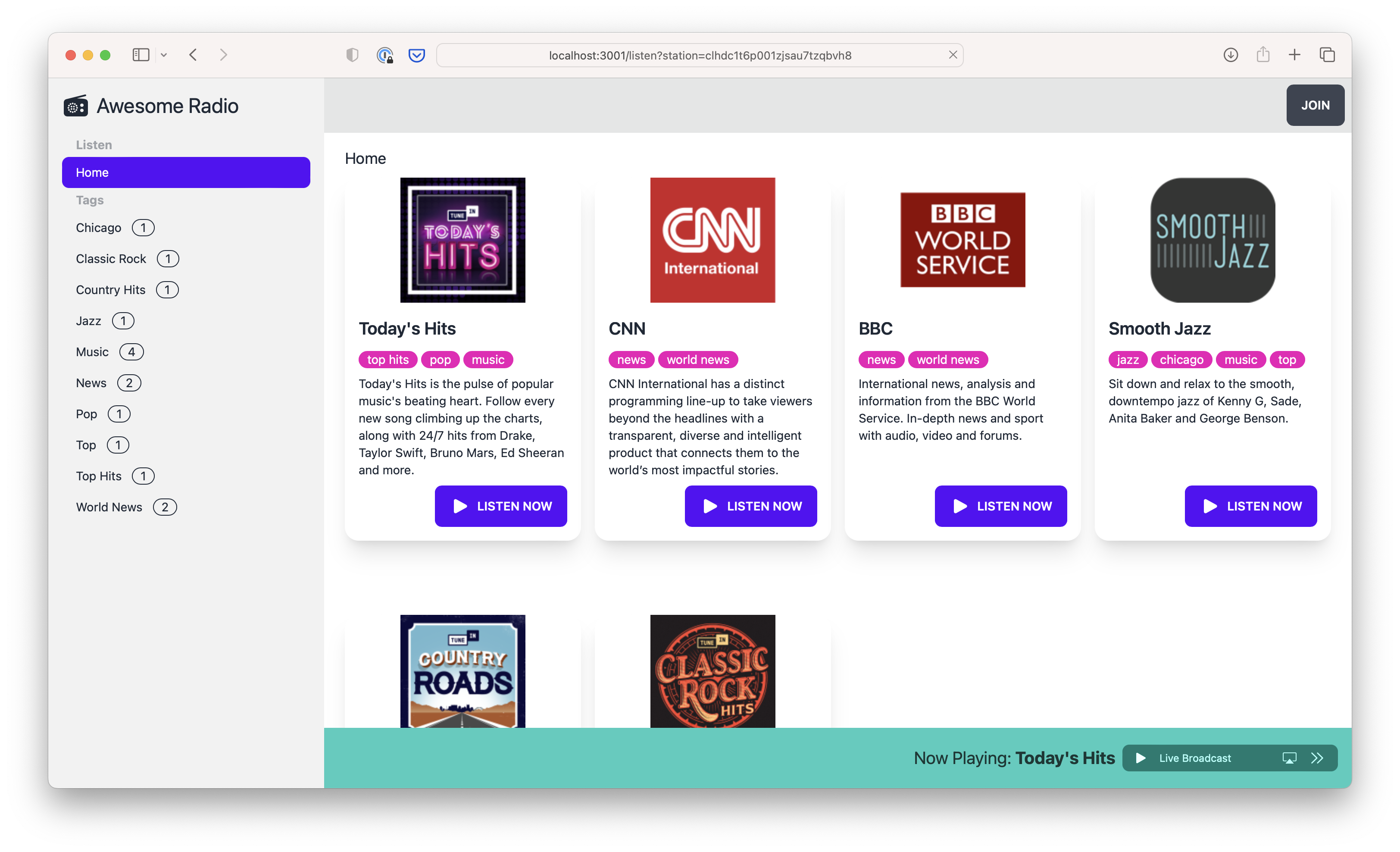
Awesome Radio is a personal internet radio station aggregator. See the demo.
Features
- Browse radio stations by tag
- Listen while navigating
- Fully responsive UI for mobile, tablets, and desktop
- Light and dark theme automatically enabled by OS settings
- Deep linking for all UI actions
- User accounts
- Add content sources to import stations
Roadmap
- Support user favorites
- Support importing from other source types
- Support manually adding/editing/disabling stations
- Support PWA to allow user to save to home screen on mobile devices
- User profile page
- Fix: Primary drawer stays open after navigation
- Fix: Station id in deep-link url...should be station slug
- Fix: Missing form validation and error handling
- Tech Debt: Add more unit and E2E tests
Development
Tech Stack
- Remix: React SSR web framework
- SQLite: File based relational database
- Prisma: Node TS ORM
- Vitest: Unit test framework
- Cypress: Browser automation test framework
- Tailwind CSS: CSS utility framework
- DaisyUI: Component CSS library built with Tailwind
- PostCSS: CSS pre-processor
- Typescript: Typed Javascript
Project Structure Summary
.
├── .github/ Deployment workflow to fly.io
├── app/ Main app folder...contains components, routes, etc
│ ├── models Primsa DB queries
│ ├── root.tsx Root of the Remix UI
│ └── routes File based http routing
├── cypress/ Cypress E2E tests
├── prisma/ DB ORM: db migrations and seed
└── public/ Public static assets
Getting Started
- Create
.envfile from.env.example
cp .env.example .env
- Install dependencies
npm install
- Migrate & Seed the SQLite DB
npx prisma migrate deploy
npx prisma db seed
Notes:
- Seeding adds a testuser account and imports stations from a remote json content source.
- The db schema, migrations, and seed steps are located in the prisma folder.
Running
npm run dev
Note: If you have not seeded the DB, then you'll need to create an user account to a content source to import stations.
Testing
Run unit tests
npm run test
Run E2E tests
npm run test:e2e:run
Run all checks
npm run validate
Deployment
This project uses Github actions to deploy changes pushed to the main branch to fly.io.
The deployment pipeline is defined in .github/workflows/deploy.yml
and fly.toml. Application packaging and runtime are detailed in Dockerfile. Authentication to
fly.io is enabled by
a FLY_API_TOKEN repository secret.
The following commands were used to initialize the fly application.
fly apps create awesome-radio-1ae3
fly secrets set SESSION_SECRET=$(openssl rand -hex 32) --app awesome-radio-1ae3
fly volumes create data --size 1 --app awesome-radio-1ae3
fly scale memory 512 --app awesome-radio-1ae3
For details on installing the flyctl cli, see here.
Description
Languages
TypeScript
96.2%
Dockerfile
2.1%
JavaScript
1.1%
Shell
0.5%